
SEO, you know, is crucial for reaching customers online. For some time now, Google has announced the parameters that most influence search result ranking: the Core Web Vitals.
In this article, we will discover them one by one, explain how they are calculated, how to optimise them and the key role of the distribution of digital assets for the optimal positioning of website and e-commerce on SERPs.
Every day, italians spend an average of more than six hours on the web. In 74% of cases they do this to search information1.
Time per search is short and users want to find what they are looking for quickly. This explains why clicks are concentrated on the first links in the SERP (Search Engine Research Page, the search results page).
According to Sistrix2, 28% of users click on the first Google’s result, 16% on the second, 11% on the third. From the second page, the click-through rate drops to below 1% per position.
This is why well-positioned content is crucial for a brand.
Positioning is made possible by SEO.
SEO – Search Engine Optimization – covers all the activities necessary to optimise the positioning of a website’s content among search engine results.
And considering that Google is the most used search engine in the world (92%!)3 it is natural to look to Big G talking about SEO.
Knowing the requirements to help content rank on Google is strategic, but can often be complex. Like the recipe of the world’s most famous cola, in fact, the variables behind the search engine’s algorithm are secret.
However, as of 2021, Google has made public a set of parameters – the Web Vitals – that influence the algorithm and the ranking calculation.
These are parameters that define the quality of the user’s browsing experience.
Among the Web Vitals, there are three defined as “Core”, which Google considers crucial. The so-called Core Web Vitals.
1 Digital 2022 Italy, 2022, We Are Social – Hootsuite.
2 Over 25% of People Click the First Google Search Result, 2020, Search Engine Journal – Sistrix.
3 I motori di ricerca più usati nel mondo, 2021, SEOAlk – StatCounter Global Stats.
The Core Web Vitals are three parameters that measure the navigation quality of a website or e-commerce and are considered particularly important by Google.
The Core Web Vitals are:
In a nuthshell, they respectively measure the loading time, responsiveness and stability of a web page and, as a result, the good or bad user experience on the web.
In the following paragraphs, we will find out more about each of them, how Google calculates them, and what tips to follow to make it happy.
This indicator measures how fast the largest element of the web page loads. The element can be an image, a video or a block of text.
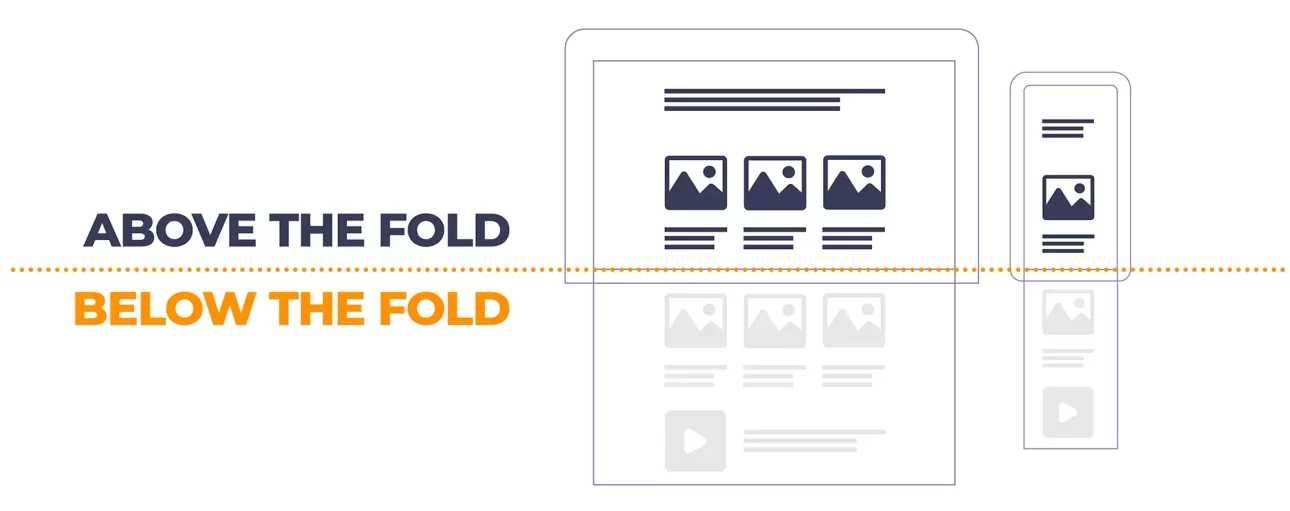
The LCP is not based on the download times of the largest element but on the rendering times of the largest element above the fold.

In other words, only the elements that appear in the landing screen on the user’s page, without the user having done any scrolling, are included in the LCP calculation.
You can measure the LCP of your site from this page.

Google reccomends that the largest content above the fold loads in less than 2.5 seconds.
Big G considers the performance of content that loads between 2.5 and 4 seconds as acceptable but improvable, while content that takes longer than 4 seconds is bad.
There are several factors that affect the performance of the metrics.
Optimising media files is undoubtedly the first activity to be planned to improve the LCP. Photos and videos, in particular, tend to be very heavy content, affecting rendering times.
A CDN is also valuable for optimising the Largest Contentful Paint.
The Content Delivery Network is a network of servers scattered around the world and connected to each other that enables content to be distributed more quickly. When the user accesses to a web page, the CDN directs the request to the server that is physically closest to it, allowing a faster response.
Other elements also contribute to a good LCP, such as the removal of any unused plugins present in website and e-commerce CMSs.
A DAM Platform that distributes directly to end channels is strategic for maximising the performance of the Largest Contentful Paint.
It is no coincidence that THRON offers several features in this respect.
First, the Real Time Image Editor (RTIE).
The features for optimising images during distribution helps reduce LCP because:
Secondly, the CDN. THRON uses a worldwide distributed network that is elastic and scales automatically according to traffic volume.
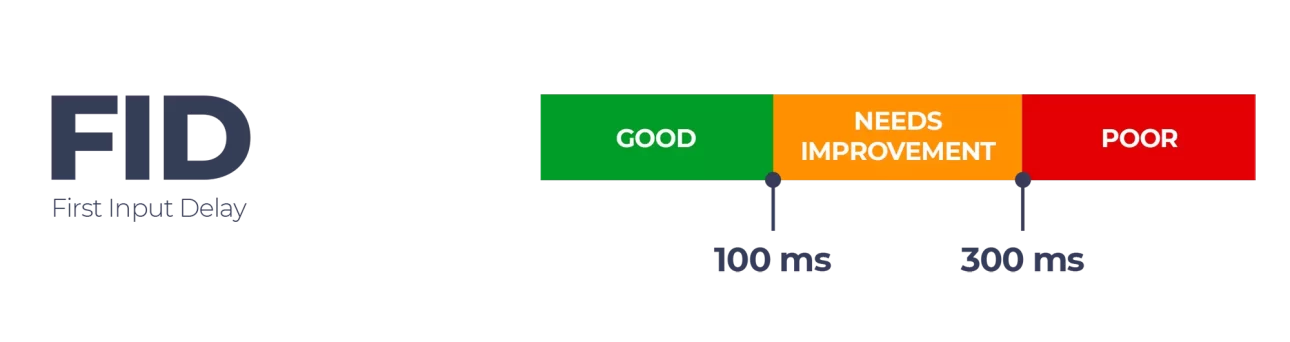
This indicator measures how long it takes the browser to respond to user input.
Express in milliseconds (ms), the metric calculates the actual time between input and response provided.
User input is defined as, for example, clicking on a link, touching a button or using a custom control based on JavaScript code.
Actions such as zooming in on a page or scrolling are not covered.
You can measure the FID of your site from this page.

Keep in mind that a FID below 100 ms is considered optimal, between 100 and 300 ms can be improved, while above 300 ms is to be reviewed.
FID can be reduced by reducing the weight and complexity of the JavaScript code. In particular, the impact and execution time of JavaScript on the page should be reduced. A high FID often corresponds to a lack of optimisation in the way the code parses, compiles and executes the web page.
It is also advisable to reduce the impact of any third-party code.
A DAM Platform that effectively distributes digital assets should pay attention to minimising FID.
Returning to the example of THRON’s delivery, the code libraries for THRON Universal Player – the player for distributing audio, images, video and documents on our platform – are minified and optimised to guarantee maximum performance in terms of page interactivity.
This indicator measures the stability of a website’s layout and thus the movement of elements and layout changes during navigation.
Advertising or newsletter subscription banners, videos or images such as those that appear when reading an online news item, often result in content shifting within a page, thus impacting the structure of the page. This results in poor page stability and poor UX.
Of the three Web Core Vitals, it is the most complex parameter to measure.
Expressed in space, it is given by the product of the impact component and the distance component, which respectively measure the size and displacement of elements on a web page.

In particular, considering the visibile area of the page uploaded:
Taking the data from the example, the CLS is 0.24, given by the product of 0.8 and 0.3.
You can measure the CLS of your site from this page.

An optimal CLS is below 0.1. If between 0.1 and 0.25 it is improvable, while above 0.25 it is definitely penalising in SEO terms.
Among the best practices recommended by Google to make CLS as low as possible is the optimisation of digital assets for mobile devices.
In particular, images at different resolutions should be included in web pages, taking care to include size and video attributes so that the browser then chooses the resolution most appropriate to the characteristics of the device being used.
Other aspects, such as optimisation of the web fonts used, also have a positive influence on CLS.
The distribution of digital assets, as already mentioned, has significant impacts on Web Core Vitals.
CLS included.
THRON’s delivery allows each piece of content to be distributed at maximum performance across all channels.
In particular, the RTIE, as discussed before, at the moment of publication, automatically chooses the most suitable image format with respect to the users’ conditions of use, browsers and devices (including mobile).
Performance and quality are thus always optimised. With great benefits for CLS reduction.